גלה תאימות על ידי סימן גלגל המזלות
האתר החדש של הוושינגטון פוסט: היררכיה בהשראת הדפוס
אַחֵר

ללא ספק, אולי אחד המאפיינים המושכים ביותר של עמוד עיתון מודפס הוא האופן שבו הוא יכול להראות היררכיה עבור התוכן שהוא מציג. כאשר עורך ומעצב עובדים יחד על קביעת סדרי העדיפויות לתוכן, אזי זה תלוי איך טיפוגרפיה, גודל של אלמנטים ומיצוב מתחברים כדי לציין לקורא מהו הסיפור החשוב ביותר, כמו גם את הדרגה והחשיבות של אלה. הבאים.
עמוד ראשי מעוצב היטב, למשל, מציג מרכז השפעה חזותית (CVI) שהופך לנקודת הכניסה בעמוד. זה היה המרכז של הספר שלי עיצוב עיתונים עכשווי (Prentice-Hall, 1981), שבו כתבתי:
'המעצב שולט בדרך שבה הוא רוצה שהקורא ימשיך ויזואלית בדף. אחד הכללים הבסיסיים של עיצוב עמודים הוא ליצור משיכה מיידית לקורא. ה-CVI צריך ליצור מספיק עניין או מגנטיות כדי לשלוט על תשומת הלב של הקורא במבט אחד.'
זה אושר אז עם מחקר Poynter EyeTrack שלנו משנות ה-80, שבו רוב עיני הקוראים נכנסו לדף דרך תמונה או דרך כותרת שהייתה האלמנט הגדול ביותר בעמוד.
פיתוי ויזואלי במבט חטוף חשוב עוד יותר היום, שכן עלינו להציג מידע על פני פלטפורמות, חלקן עם מסכים קטנים למדי, שבהן יצירת היררכיה הופכת למאתגרת יותר.
בוושינגטון פוסט
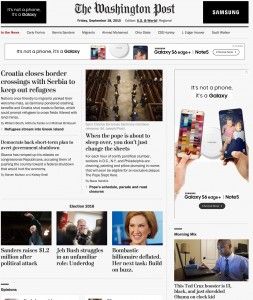
הוושינגטון פוסט החל להשיק את האתר החדש המצופה שלו, בעקבות סדרת בדיקות שהחלה במאי.

צילום מסך של דף הבית של WashingtonPost.com.
הסתכלתי על החדש washingtonpost.com ושני דברים בולטים: הגישה הנקייה והמינימליסטית שלו והתפקיד החשוב והגדול יותר שממלאת ההיררכיה. זה כאילו הצוות הדיגיטלי של WaPo קיבל השראה מהאופן שבו חדשות מוצגות בדפוס והחליט להצדיע לה דרך המהדורה המקוונת שלהם.הגופן האלגנטי של The Post, Postoni, עוזר למקם אותנו בטריטוריה מוכרת מההתחלה.
החל מדף הבית, פחות סיפורים - - רק כארבעה - מתחרים על תשומת הלב בראש. המספר הקטן יותר של סיפורים מעיד מיד כי אלו הם הבחירה המובילה שעלינו לדעת עליה ברגע זה. הקוראים מעריכים אוצרות, שהיא, אחרי הכל, סוג של היררכיה לבחירת תוכן.
הלוואי שגודל הכותרות של הסיפורים האלה היה שונה קצת יותר ממה שהוא עושה. וריאציה של גודל כותרות היא אחת הדרכים היעילות ביותר להצביע על חשיבות, משהו שעורכי דפוס ומעצבים תמיד השתמשו בו. ב-wapo.com החדש, יש רק הבדל קל מאוד בין החלק המוביל למשנית.
אולם העדיפות האמיתית מגיעה באופן הצגת הניווט. ל-wapo.com החדש יש סרגל ניווט אופקי מסורתי בחלק העליון: פוליטיקה, ספורט, סגנון חיים וכו'. עם זאת, מה שהכי אהבתי הוא סרגל הניווט החדשותי הישיר ביותר, עם סיפורים ספציפיים של היום: דונלד טראמפ, רכזי רדסקינס, האפיפיור פרנציסקוס. 'משטרת האופנה'.
ההיררכיה ממלאת גם תפקיד מפתח כאשר אנו גוללים מטה בעמוד, כאשר חלקים שונים מציגים את התוכן שלהם שם, כמו ב-Opinion, More Top Stories, Visual Stories.
עמוד המאמר, נקודה שכולנו מסכימים היא המקום שבו קוראים רבים נוחתים ראשונים כשהם מגיעים דרך קישור ממדיה חברתית, הוא גם נקי וקל לעקוב אחריו, אבל עם דגימה חזקה של סיפורים בעמודה מימין לטקסט. זו הדרך שבה העורכים והמעצבים אומרים לקורא: אנחנו יודעים שהרגע הצטרפת אלינו, אז הנה כמה סיפורים אחרים שאולי תיהנו מהם היום.
שיחה עם קורי חייק וג'וליה בייזר של הפוסט
היה לי ראיון קטן עם ג'וליה בייזר של הפוסט, מנהלת מוצרי מובייל, וקורי האייק, המנהלת של מוצרי חדשות מתעוררים.

תצוגת צילום מסך של עיצוב הסרנדיפיות לנייד של הוושינגטון פוסט.
בחודש מאי האחרון, שה-Post יבדוק שתי גרסאות של אתר האינטרנט והנייד שלו שנוצרו על ידי Team Rainbow. המילה serendipity הוזכרה כאחד המרכיבים שיהיו חדשים.ג'וליה : אנו חושבים שסרנדיפיות היא מניע מרכזי להצלחה עם מעורבות. ברחבי הרשת, ארגוני חדשות וחברות טכנולוגיה כאחד מנסים להמציא דרכים להעביר את הקוראים לחלקי תוכן נוספים שהם עשויים לאהוב.
The Post מתנסה ללא הרף במרחב הזה, באמצעות הפקת עריכה, התקדמות טכנולוגית כמו התאמה אישית של נתונים גדולים וכו'. Rainbow Web הוא אחד מהניסויים הללו. בחרנו להשתמש בעדשת השלווה כדי להדריך אותנו. אילו חוויות משתמש חדשות נוכל ליצור כדי להציג את סוג הסרנדיפיות המכוונת שיצרנו במשך שנים בדפוס?
אז איך התנגן הרעיון של צרור החדשות?
קורי : נייר העיתון מת, יחי נייר העיתון! אנו מאמצים את הצרור במלואו; תמיד יש לנו, שכן העיתון היה ה'צרור' המקורי שהתגלגל על מפתן הדלת מדי יום. זהו מוצר שלדעתנו עובד ממש טוב, במיוחד לסרנדיפיות. יכולת הדפדוף והמדרגיות שהכל, למען האמת, פשוט קל לצרוך. הרשת יכולה להיות המערב הפרוע מבחינת ניווט וקבלת חווית קריאה מלאה. למען ההגינות, הנייר הוא מוצר ששוכלל במשך מאה שנים. אז רצינו לקחת את קונספט החבילה הזה, ליישם אותו באינטרנט וליצור חווית קריאה שלמה יותר עבור המשתמשים לגלוש בו בקלות. וזה עובד! משתמשים נשארים זמן רב יותר וקוראים יותר סיפורים בכל ביקור. ואנחנו חושבים שהדרך שבה אנחנו מתכנתים את התוכן שלנו עוזרת לאנשים להגיע לסיפורים מעניינים שאולי לא נתקלו בהם אחרת. מה שבטוח, זה ניסוי, אבל זה אחד שאנחנו מרגישים טוב לגביו ומתקדמים בדרכים חדשות. ההתמקדות הקרובה שלנו תהיה למצוא דרכים להביא יותר מעיצוב החדשות העשיר שאנו עושים בסוויטת Rainbow לפינות נוספות של הוושינגטון פוסט'.
איזה מהדגמים אימצת?
ג'וליה : זה היה מבחן A-B הראשון שלנו של Rainbow web. ראינו די מהר שהקוראים מעדיפים הצצה. שיעור היציאה מדף הכניסה שלנו היה נמוך יותר בגרסה הזו והזמן שהקדשנו היה ארוך יותר. אימצנו במהירות את Pinch כפרדיגמת ה-UX הליבה שלנו עבור Rainbow באינטרנט לנייד. זה היה יעיל עבורנו - 14 אחוז מהצפיות בדפים שלנו ברשת Rainbow לנייד מגיעות ממשתמשים שהקישו על רסיס המאמר הקטן הזה מימין. זה מגניב. זו מעורבות שאין לנו במקומות אחרים.
במחשב שולחני, אנו עדיין משתמשים בפרדיגמת צביטה, אך חזרנו עליה במהלך החודשים האחרונים כדי לבצע אופטימיזציה לגדלי מסך גדולים יותר. בדקנו פרדיגמת ניווט כמו המצורפת, ומשכנו ידיעון מונע ויזואלי בשם First Reads כרכיב ניווט באינטרנט שולחני/טאבלט. ציפינו שזה יעזור להניע מעורבות, אבל למעשה ראינו את ההיפך. סביר יותר שקוראים יגלשו במבט צביטה מאשר השתמשו במסילה הזו, אז צירפנו את התוכן הזה לתפריט ההמבורגרים.'
זה מספק לראות את הדור החדש הזה של מהדורות חדשות מקוונות שמתקדמים עם הצדעה חכמה לאותן תכונות הדפוס שכדאי להעביר למאמצים הדיגיטליים שלנו.
אלה גם עקרונות של עיצוב חדשות טובות ששירתו אותנו היטב וצריכים להמשיך לעשות זאת:
- צור מרכז ברור של השפעה חזותית שהופך לנקודת הכניסה לדף או למסך.
- השתמש בגדלי תמונות/כותרות כדי להנחות את הקורא מהחשוב ביותר לפחות חשוב.
- ספק סביבה נקייה עבור העין לנדוד, הימנעות מבלגן וצפיפות (כאן חלל לבן פנימי טוב עושה את ההבדל!).
- תעדוף את התוכן לפי חשיבות, לספק את תחושת האוצרות שהיא המפתח לאופן שבו אנו צורכים מידע כיום.
הוושינגטון פוסט עושה את זה נכון. זה צריך לשמש מודל עבור אלה השוקלים שינויים במהדורות המקוונות שלהם.